You’ve got invested time and sources into making your digital product (internet, app) occur. We’re speaking about conceptualizing, designing, understanding the consumer’s wants, and attempting to show them into functionalities.
You’ve got put in place a technique to implement a strategy of fixed optimization that ensures each your self and your customers have a greater searching expertise, higher content material, and higher internet structure. What are your subsequent steps? You set your targets and begin brainstorming, A/B testing, analyzing, and iterating till when? You begin seeing that your initiatives or experiments are much less impactful as time goes by. Why is that?
A lot of you studying this weblog submit could have encountered this drawback, I’ve encountered it myself. And lots of occasions, inside our methods, roadmaps, effort-impact matrix, we uncover that now we have been ignoring small adjustments that, a priori we might imagine should not related or might result in development. However let’s not idiot ourselves, they’re what give life to our product and elevate our elements by way of design and value. I’m speaking about micro interactions.
What are micro interactions?
A extra formal definition by Nielsen Norman Group is:
“Micro interactions are trigger-feedback pairs through which the set off generally is a consumer motion or an alteration within the system’s state; and the suggestions is a narrowly focused response to the set off, and is communicated by way of small, extremely contextual, often visible, adjustments within the consumer interface.”
In less complicated phrases, micro interactions help the consumer by offering suggestions and displaying data in a transparent method, whereas stopping errors of their digital journey.
Listed below are some examples to raised perceive what I’m speaking about. Take into consideration the response of your machine when swiping right down to refresh the information, or once you’re liking content material, or the best way a menu slides in when tapped, the scroll bar when you find yourself scrolling down, the hovering over a button. All of those actions appear easy and easy when correctly designed and these are what micro interactions truly are.

Why are micro interactions vital?
Now that we all know what they’re, let’s consider an instance: you’re buying one thing on-line, you click on on the ‘Place Order’ button, and nothing occurs.
There are a number of questions that may cross your thoughts in lower than 10 seconds: Have I crammed out all of the fields accurately? Is the button not working? Have I forgotten one thing? Is that this a faux web site? Ought to I click on on the button once more?
On this state of affairs, how are you going to ensure that the consumer doesn’t get annoyed or abandons their journey? There may be different parts to discover right here, however since we’re speaking about micro interactions, let’s attempt to sort out every one in all them.
1. Type fill validations for error prevention
By including an inline validation message when filling the shape, inexperienced checks when the consumer has achieved it accurately, or displaying error messages when the enter from the consumer is unsuitable – it will assist cut back the sensation of uncertainty and can reassure the consumer that every one the data supplied within the kind is appropriate or that they could have to evaluate one thing.
2. Present Speedy suggestions
When designing your CTAs, be sure to are offering the fitting suggestions for them, akin to a distinct standing for the buttons that may help and information the consumer. For instance, one thing to point to the consumer that they can not go to the subsequent step and, if the earlier step has been completed accurately, the consumer will know the place to look subsequent.
However, as soon as all of the inputs are accurately crammed in, show a transparent enabled CTA to point that the consumer can go to the subsequent step and that the motion has been accurately accomplished.
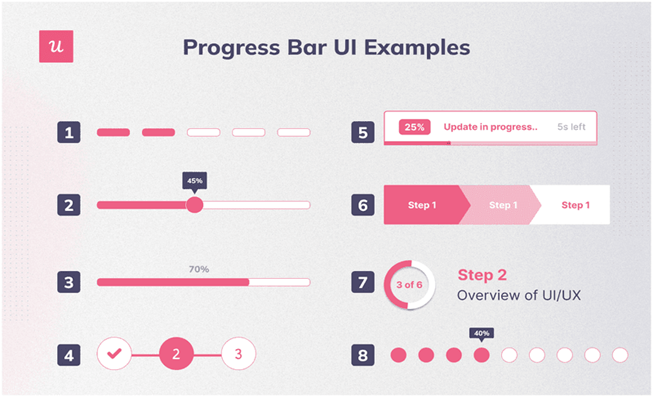
3. Progress bar
Let’s take a checkout course of that has a number of steps for a consumer to undergo. On this case, it is very important clearly state through which web page or at which step the consumer is within the stream and the way far-off from finishing the motion they’re.

Supply: JavaScript in Plain English
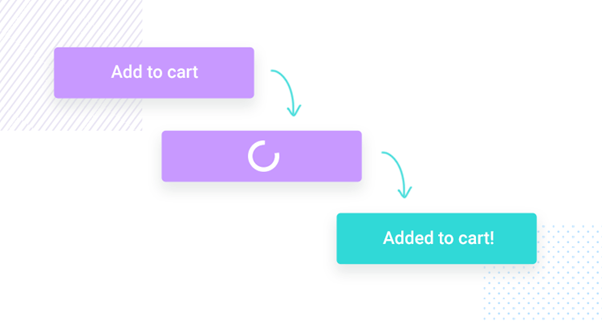
4. Loaders and loading spinners
One concern that may generate uncertainty when clicking on a CTA button is the lack of expertise when the order is being processed proper in entrance of us. Subsequently, in reference to the necessity of ‘offering fast suggestions’, you must embrace loaders with displayed messages so the consumer can perceive what is going on.
On this state of affairs, the consumer will click on on the ‘Place Order’ button, and they need to see a message with a loader indicating that the order is being processed. With are reassuring them that one thing is going on till the completion of their order, whereas eradicating insecurity or lack of belief within the web site or product.

How can we additional polish the design and consumer expertise by way of micro interactions?
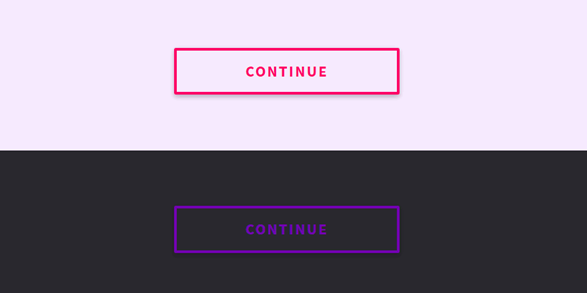
Hover animations
Hover animations are a useful useful resource with regards to offering further data. A tooltip is without doubt one of the handiest examples that involves thoughts. Additionally, be sure to change the cursor form or design when the consumer hovers over a component and switch it into micro interplay.
This fashion, your customers will know which parts are clickable and actionable and can work together with them in the best way your product intends for them to take action.

Supply: Code my UI
Toggle Switches
Consistent with the thought of providing a direct response, toggle switches are a digital on/off swap which can be often among the best choices for altering the state of functionalities or your consumer’s preferences relying on the variety of choices given. It will simplify your customers’ journey tremendous shortly.
What’s the impression of those micro interactions with regards to Conversion Price Optimization?
We now have seen within the earlier examples the advantages straight related from together with properly designed micro interactions, advantages akin to:
- Higher consumer engagement
- Improved usability
- Errors prevention
- Person steerage
- Diminished frustration and friction
- Higher understanding of the product
By taking good care of micro interactions, you will notice a optimistic impression in your Conversion Charges and one other metric that might be impacted by optimizing your micro interactions might be a decrease Exit Price.
Conclusion
Because the e-book Micro interactions says, “The distinction between product and an excellent one are its particulars: the micro interactions that make up the small moments inside and round options.”
By understanding micro interactions, the position they play in your product technique and never underestimating them, you can also make a optimistic impression on the consumer journey, on how your customers interact together with your product and finally generate income development.